(目录),HTML是用来描述网页的一种语言。HTML 是一种在 Web 上使用的通用标记语言。HTML 允许你的格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。, ,保存后运行,即可在浏览器中打开如下界面:,
,保存后运行,即可在浏览器中打开如下界面:, ,
, ,
,拓展 :, ,
, ,
, ,
, ,
,实现首行缩进两个字符,CSS, ,
, ,
, ,
, ,
, ,
, ,
, ,
, ,如果不加任何属性,我们看到的表格是一个特别”原始”的表格,
,如果不加任何属性,我们看到的表格是一个特别”原始”的表格, ,
,如何让表格更像表格呢?, ,
, ,列表标签,主要用来罗列一组 并列的数据。,
,列表标签,主要用来罗列一组 并列的数据。, ,
, ,
, ,
, ,
, ,
,复选框, ,
, ,
, ,选择文件:,
,选择文件:, ,
, ,
, ,
, ,
, ,
, ,
, ,
,
(目录)
1.什么是HTML
HTML 是用来描述网页的一种语言。HTML 是一种在 Web 上使用的通用标记语言。HTML 允许你的格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
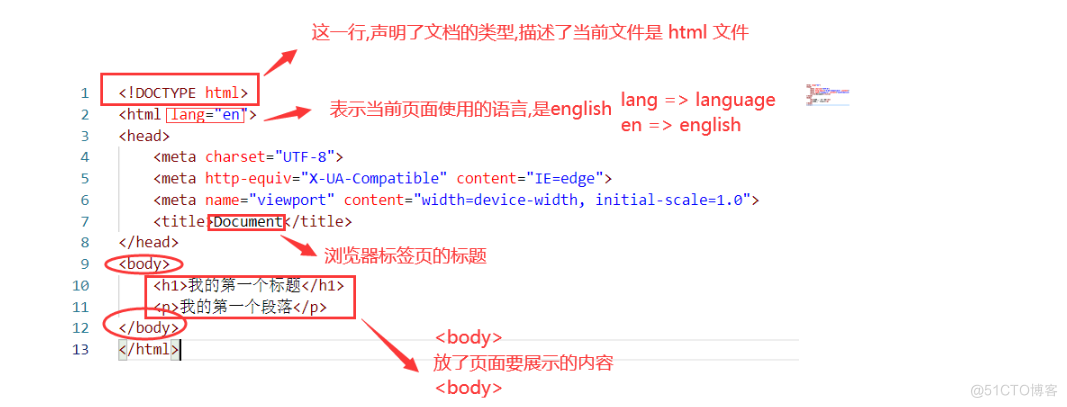
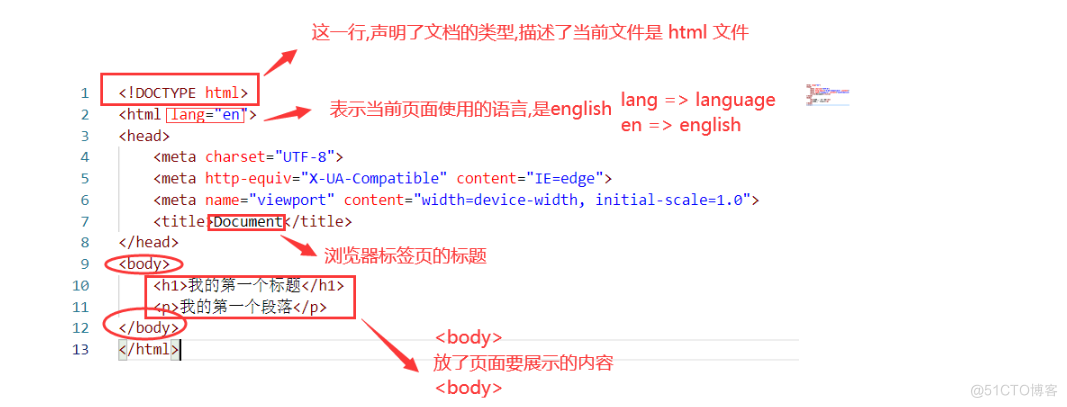
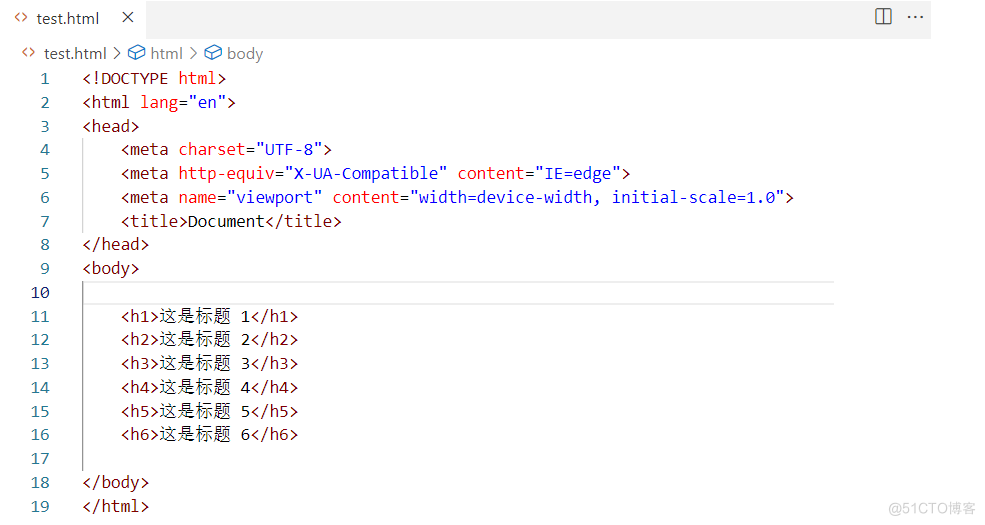
2.实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
我的第一个标题
<p>我的第一个段落</p>
</body>
</html>

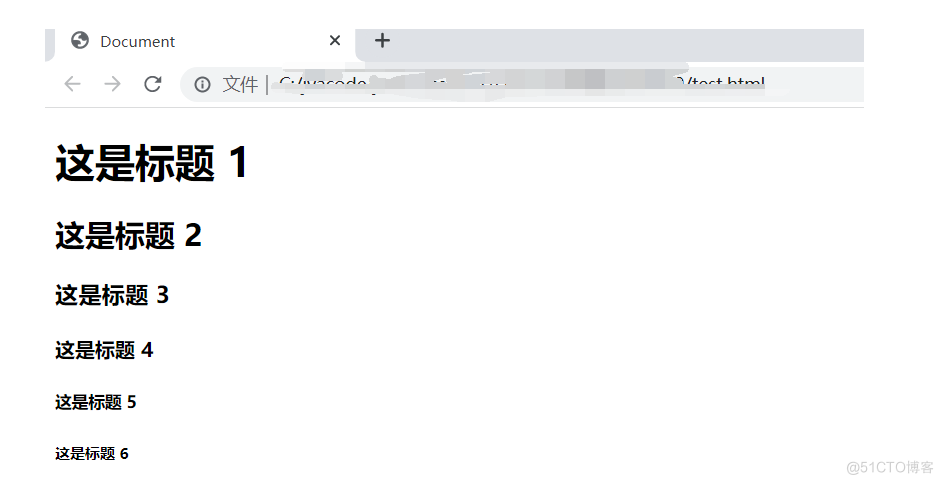
保存后运行,即可在浏览器中打开如下界面:

3. HTML 常见标签
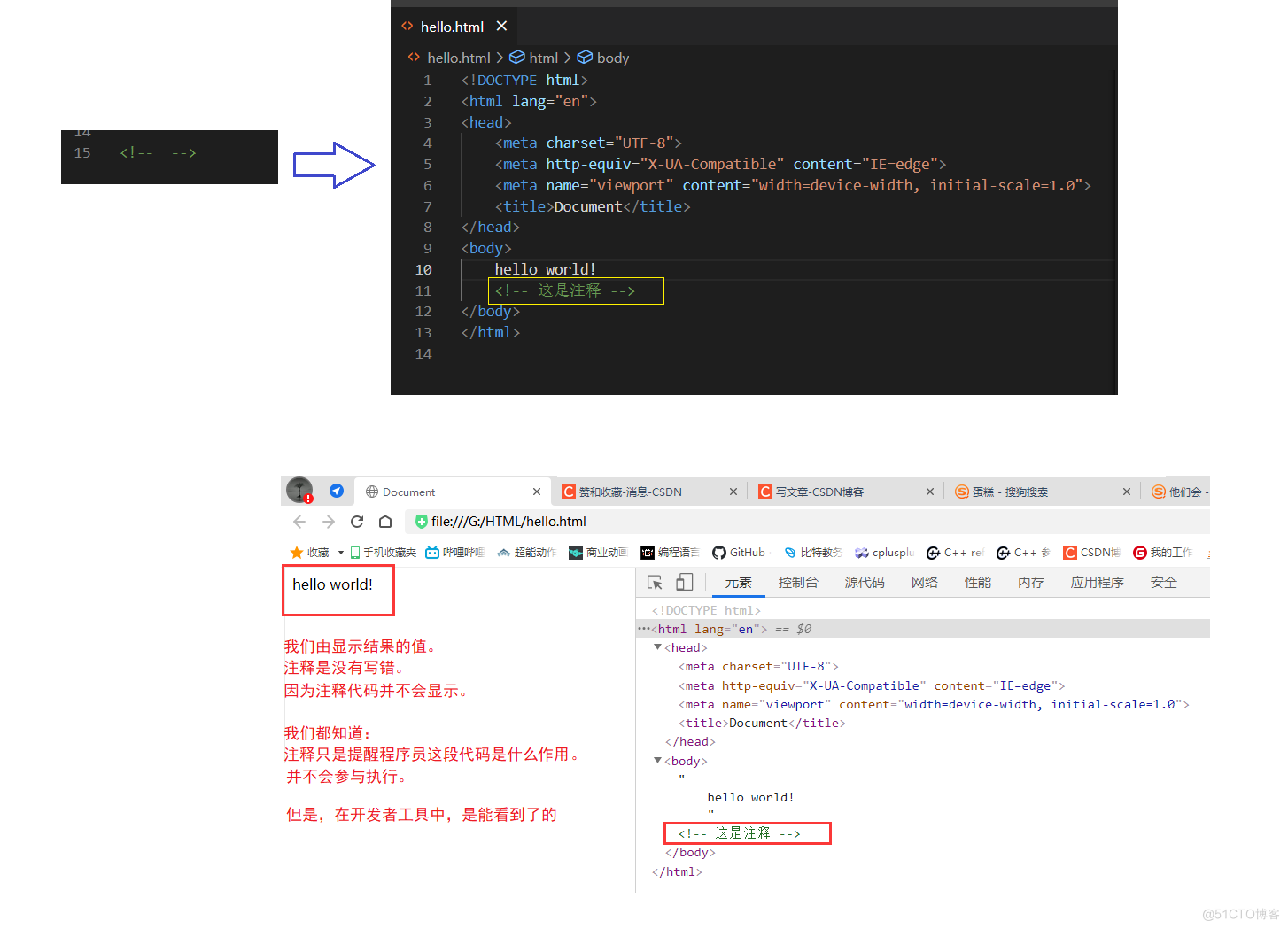
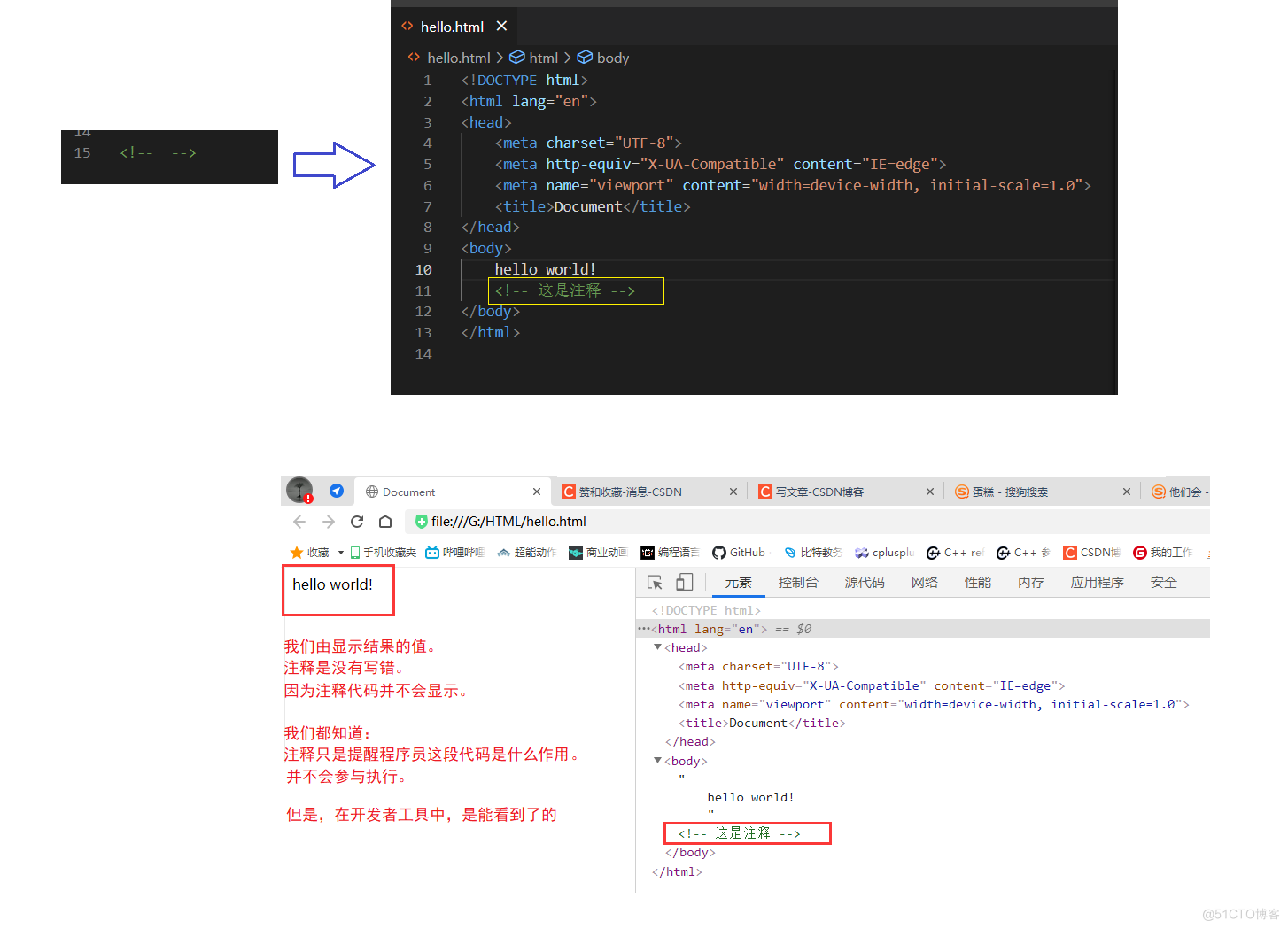
① 注释标签
HTML 也是可以写注释的。

注释写起来比较麻烦,可以借助快捷键来快速实现
Ctrl 加 / 来切换注释
注意!注释标签是不能嵌套的。
拓展 :
HTML 可以不公开注释标签。
当前是直接运行的HTML,所以是能够看到的。
实际开发中,往往一个完整的前端项目,要通过一些打包构建工具来进行构建。
这个构建的过程中就会把 HTML中的注释给去掉。
包括对 JS 代码也会进行一些处理(混淆和压缩之类的工作)
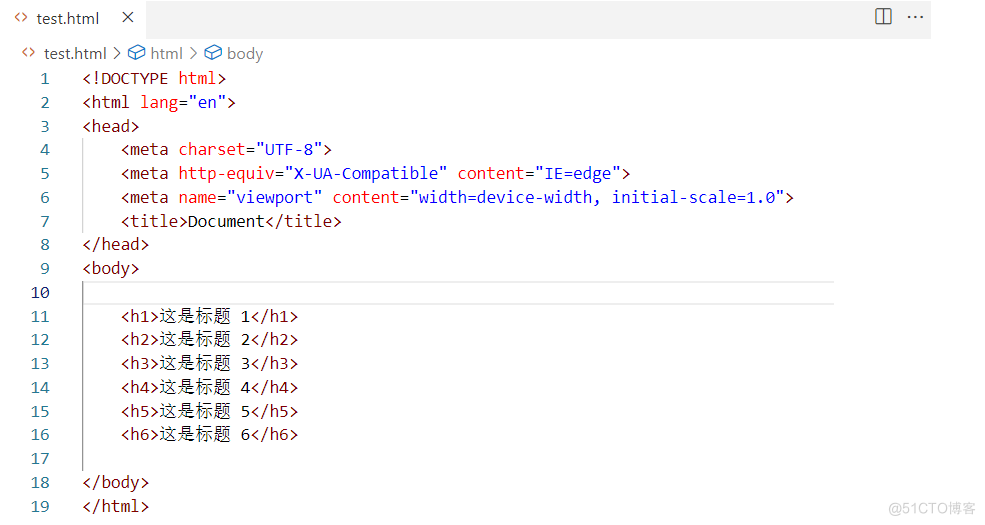
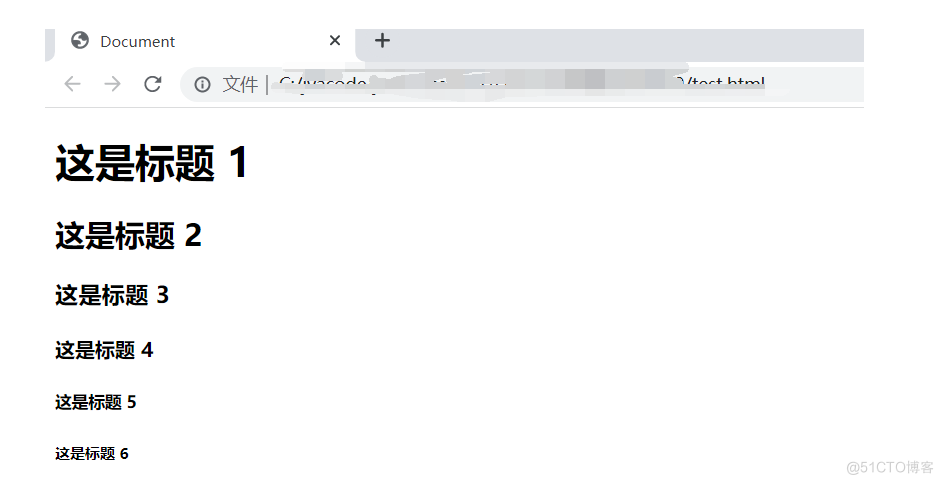
② 标题标签
HTML 标题(Heading)
是通过 “ –
<h6>标签来定义的


③ 段落标签
p 标签
这个就表示一个段落。毕竟报纸除了标题之外,还有正文。
正文就得分段,所以我们就得通过 p 标签 来去表示段落。


实现首行缩进两个字符
CSS


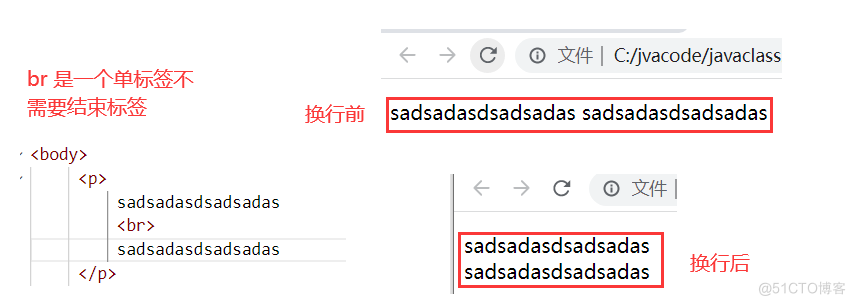
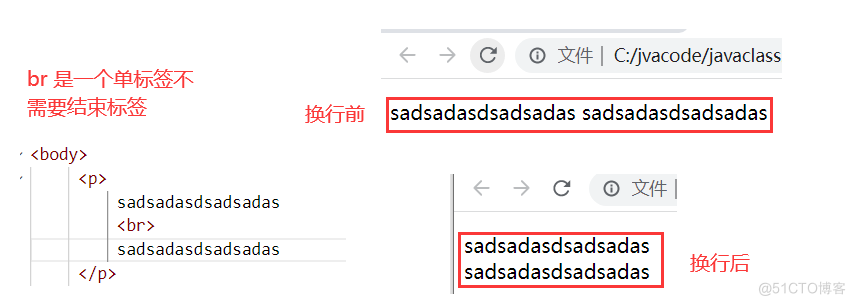
④ 换行标签
HTML 换行是通过标签
<br>来定义的单标签

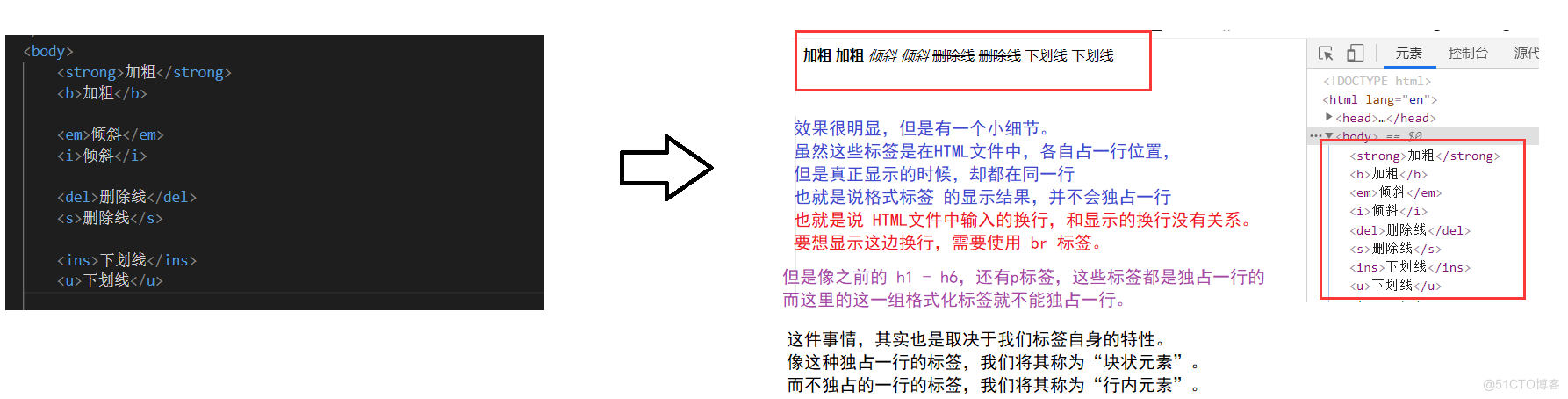
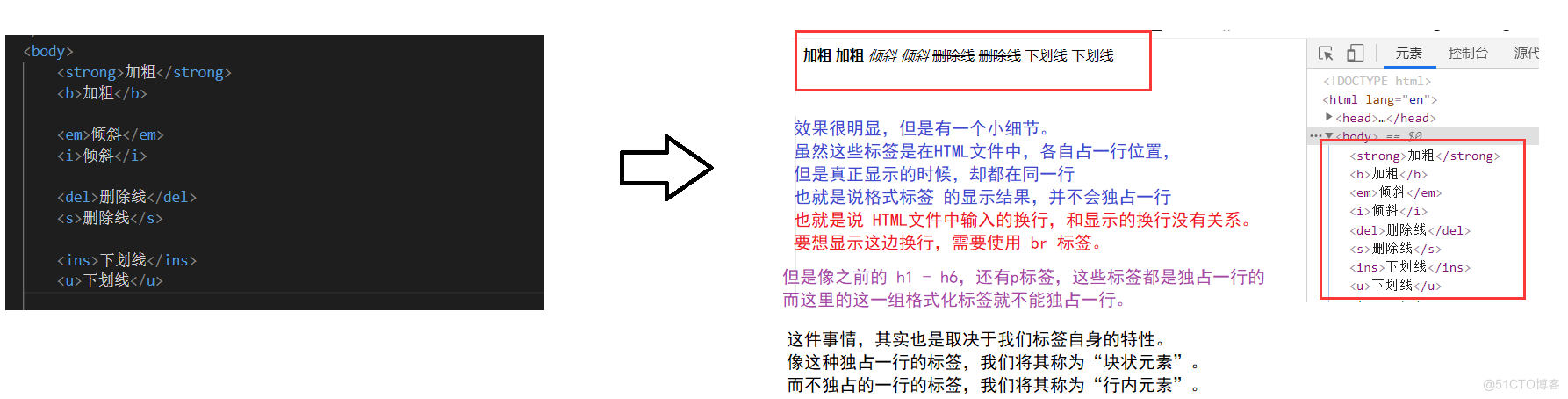
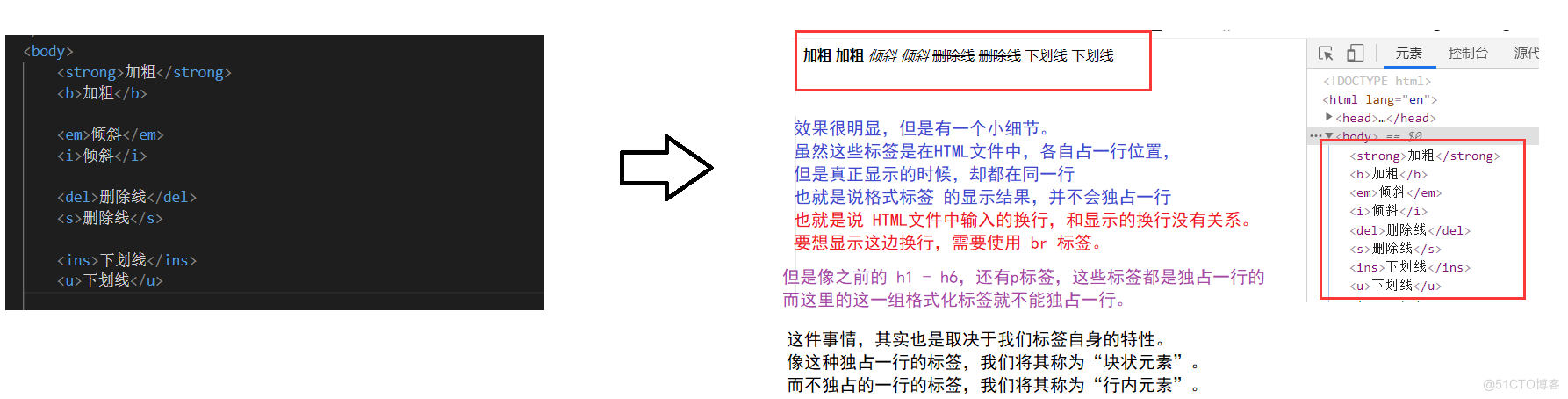
⑤ 格式化标签
格式化标签,其实是针对 文本 进行一些样式上的调整。
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
以上这四组标签,每组标签中的两个标签都是等价的,效果是相同的。
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

⑥ 图片标签
图片,可以使用img标签来表示图片。
单标签通过
src 描述图片位置。
<img src="url" alt="some_text">
⑦ 链接标签
HTML 链接是通过标签
<a> </a>来定义的


外部链接
<a rel="nofollow" href="https://www.baidu.com">这是一个外部链接</a>
内部链接
网站内部页面之间的连接,写相对路径即可

空链接
使用# 在 href 中占位

下载链接
<a rel="nofollow" href = "rose.zip">照片</a>
锚点链接
点击了之后,是在本页面里面跳转到某个特定的位置
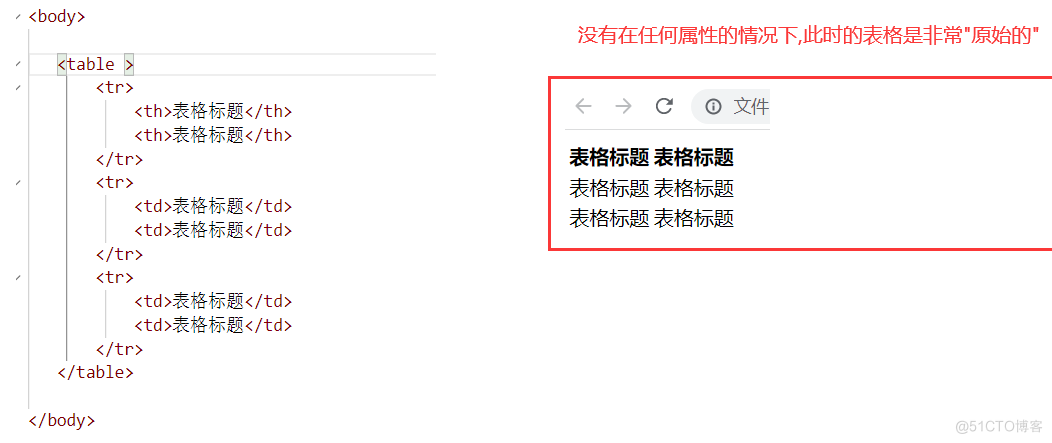
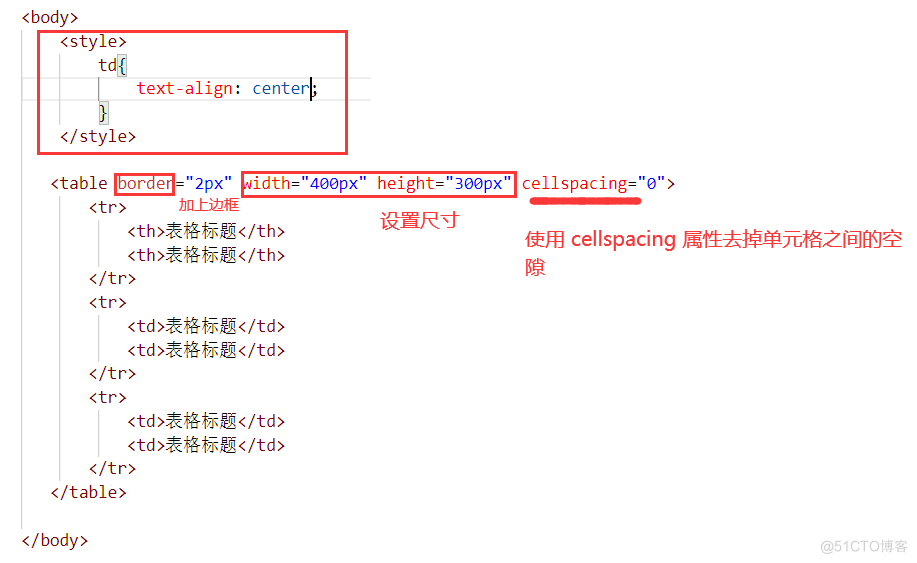
⑧ 表格标签
表格标签,它是
一组标签。
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一列
- th: 表示表头中的一列. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域
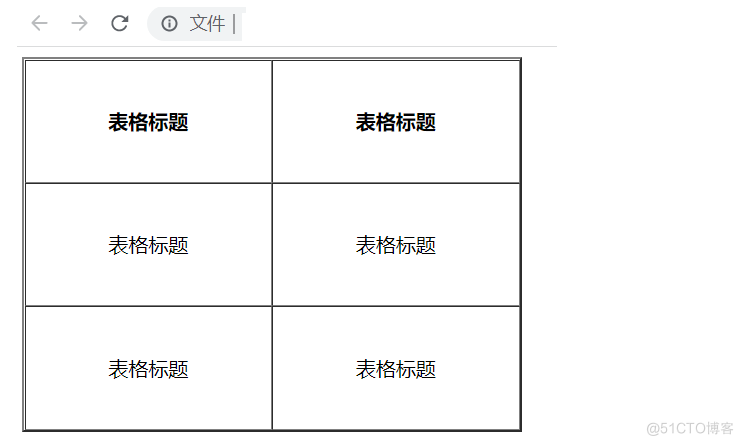
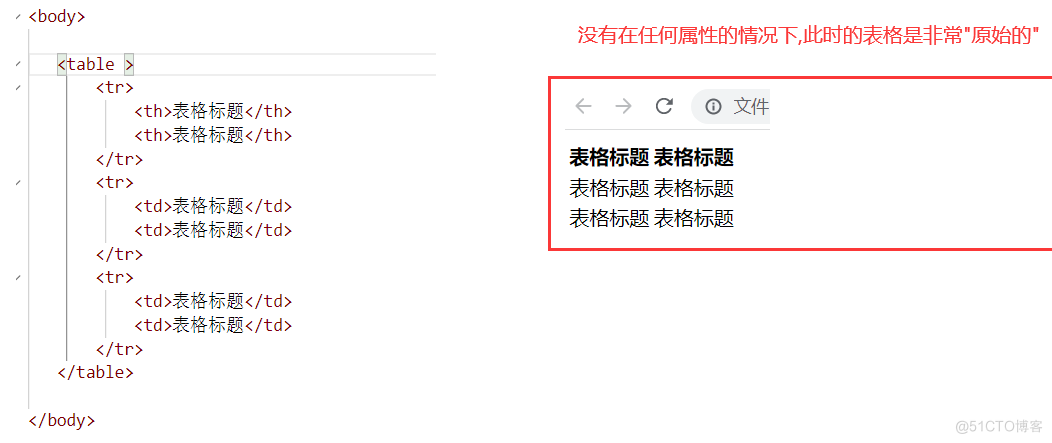
如果不加任何属性,我们看到的表格是一个特别”原始”的表格

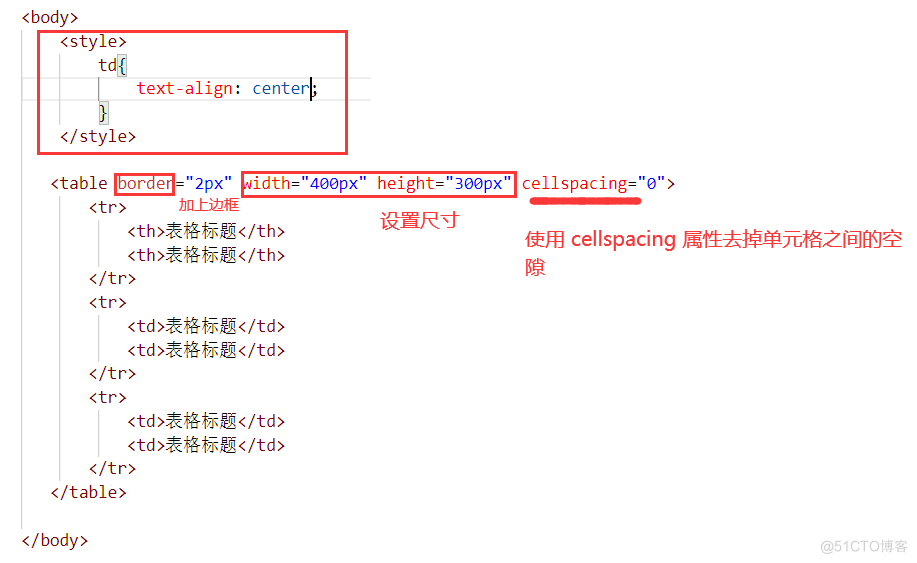
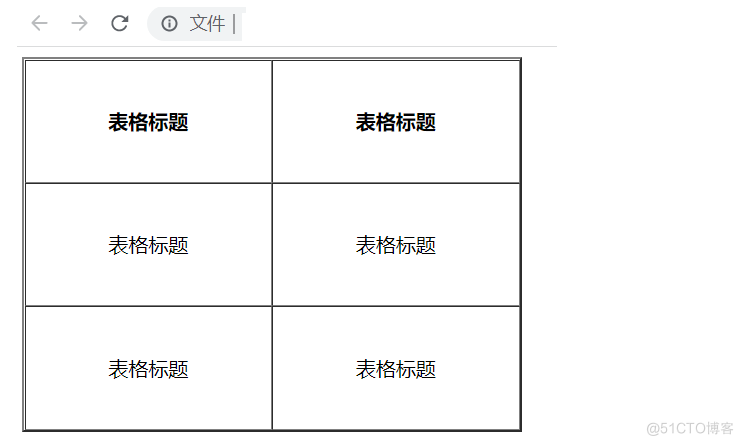
如何让表格更像表格呢?


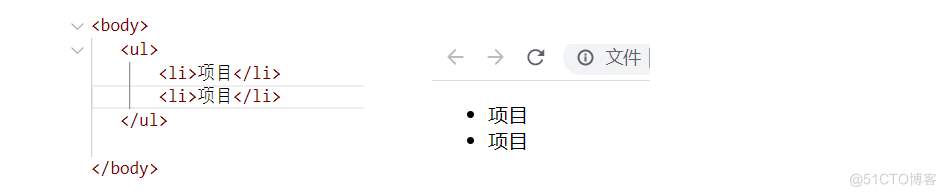
⑨ 列表标签
列表标签,主要用来罗列一组 并列的数据。
列表标签里面一共有三种:
1、无序列表 2、有序列表 3、自定义列表
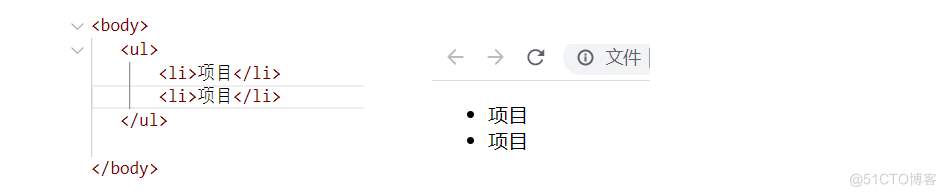
无序列表
<ul>
<li>项目</li>
<li>项目</li>
</ul>

有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>

自定义列表
<h3>无序列表</h3>
<ul>
<li>哈哈哈</li>
<li>呜呜呜</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>你好</li>
<li>我不好</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>咬人猫</dt>
<dt>兔总裁</dt>
<dt>阿叶君</dt>
</dl>

⑩ 表单标签
表单标签,
是用户和页面之间交互的重要手段,大部分的 html 标签都是给用户”展示”,表单标签,是让用户来”输入”。
form标签
form(不是from,注意不要拼写错了)表示一个表单标签,借助这个 form 就可以允许用户输入一些信息,并且交到 服务器上
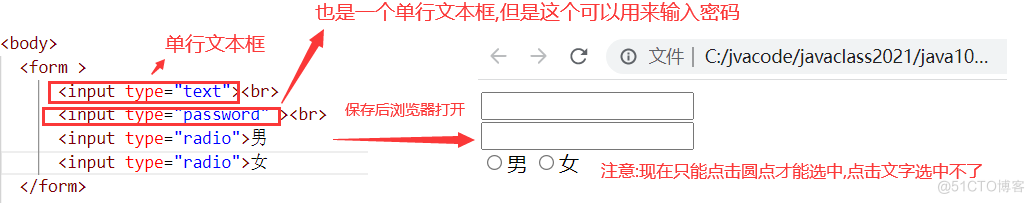
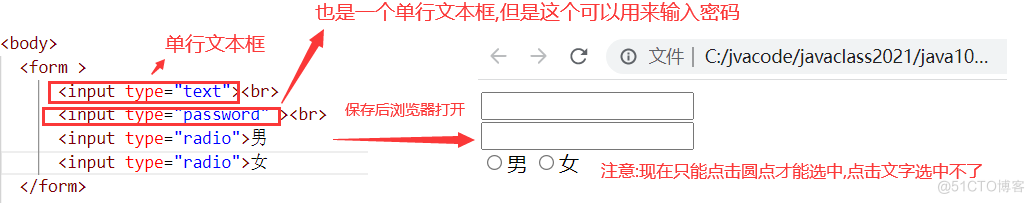
input标签
input 标签有很多形态
<form >
<input type="text"><br>
<input type="password" ><br>
<input type="radio">男
<input type="radio">女
</form>

label标签
1.让
input 标签搭配label 标签,实现的点击文字,也能选中选项的效果 2.搭配上label的单选id属性,任意HTML元素,都可以指定id属性,在一个页面中,id的取值不能重复注意:刚刚使用input 标签时候:男女都可以选,加上name=“gender”和checked来使选项确定且唯一
<form>
<input type="text"><br>
<input type="password"><br>
<input type="radio"name="gender" id="male">
<label for="male">男</label>
<input type="radio"name="gender"checked="checked" id="female">
<label for="female">女</label>
</form>

复选框

按钮标签


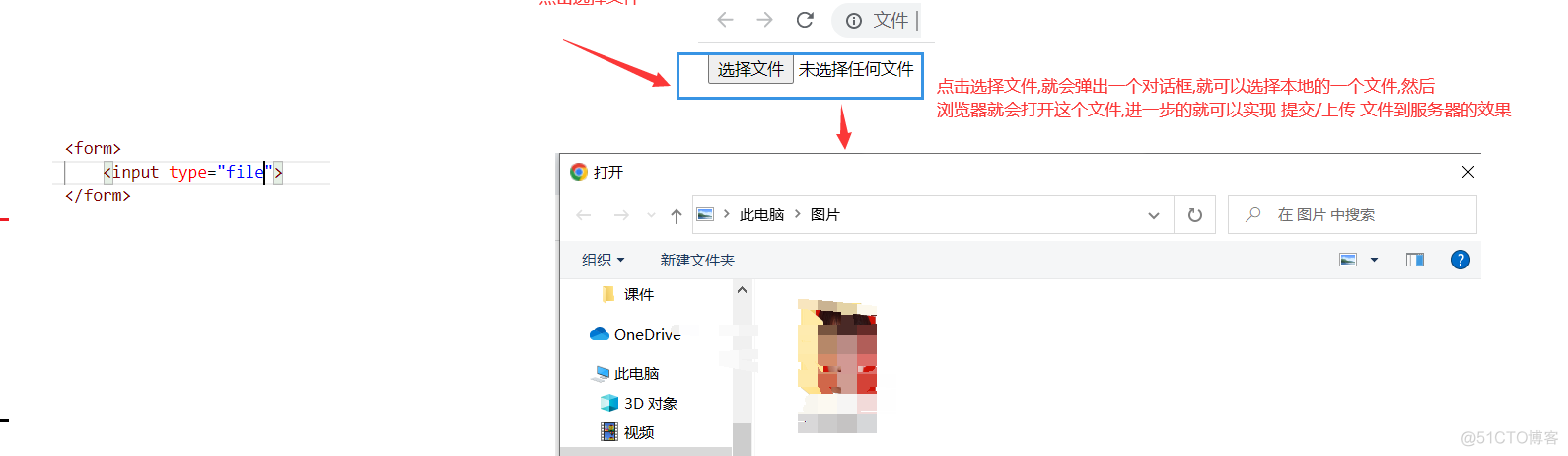
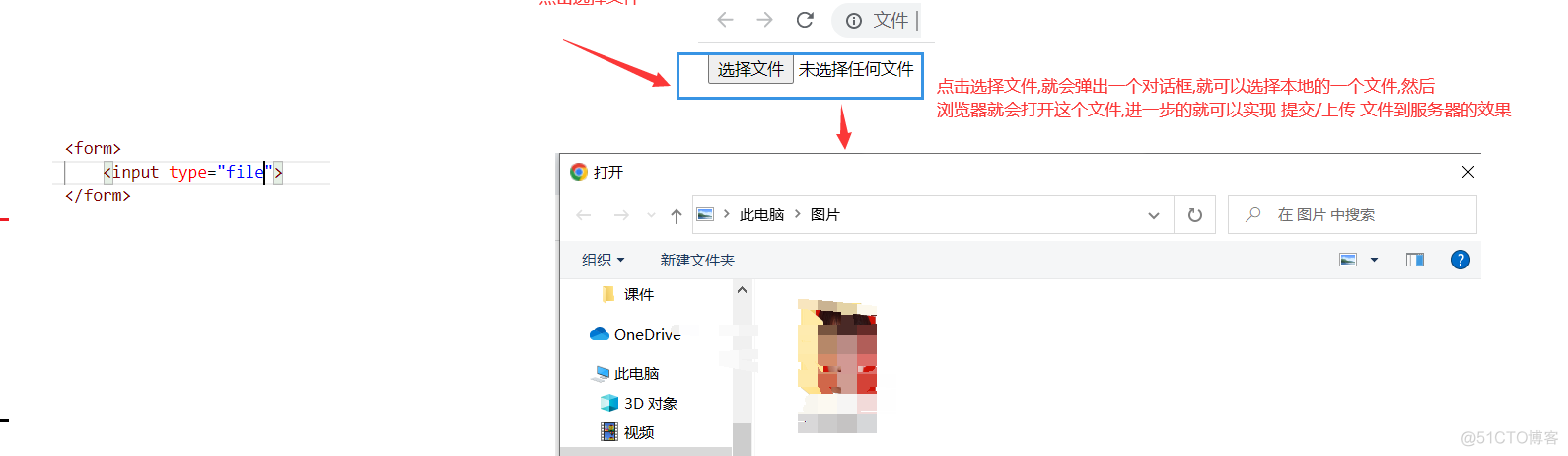
选择文件:
<input type="file">保存运行后,打开网站,点击选择文件,就会弹出一个对话框,就可以选择本地的一个文件,然后,浏览器就会打开这个文件进一步的就可以实现 提交/上传 文件到服务器
<input type="file">

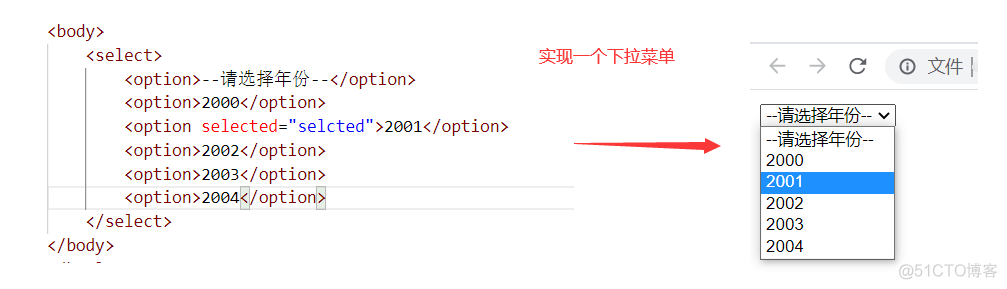
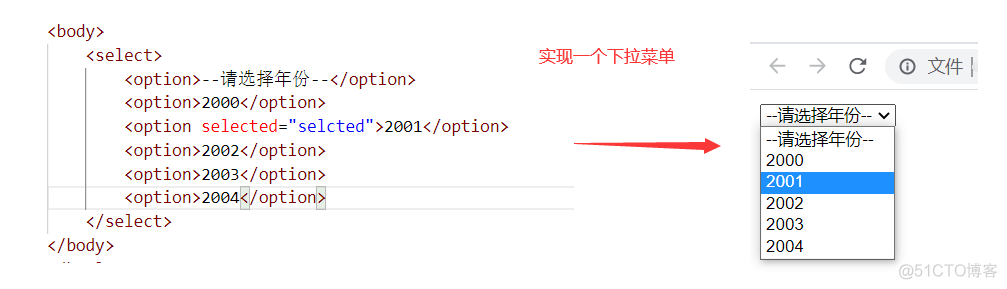
select 标签
可以实现一个
下拉菜单
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option selected="selcted">2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>

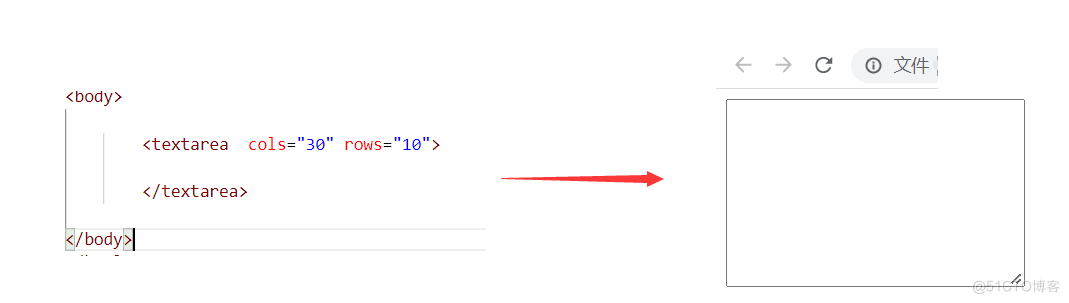
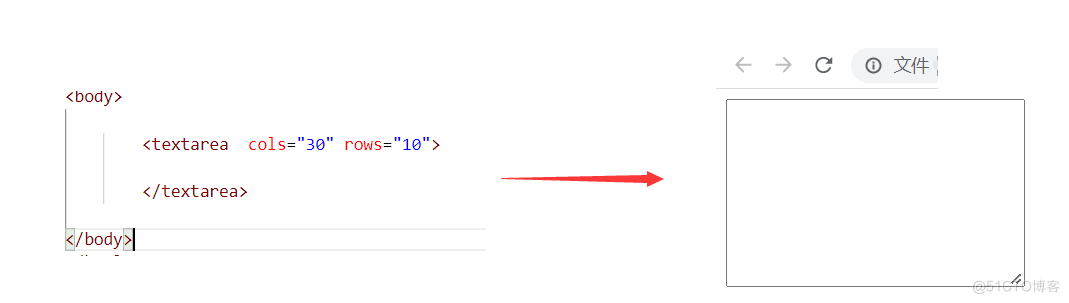
textarea标签
<textarea cols="30" rows="10"> </textarea>

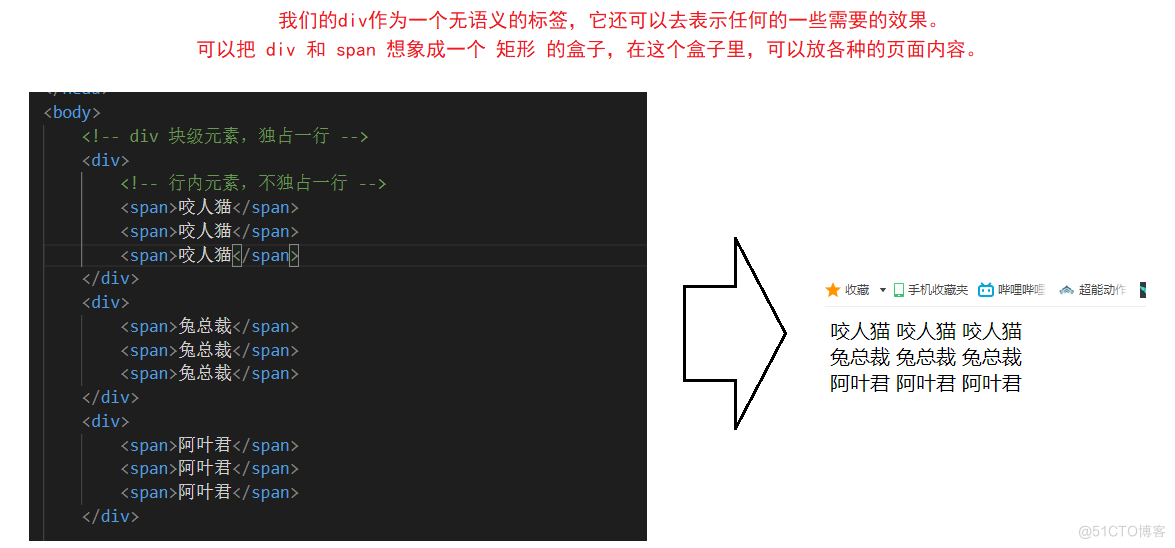
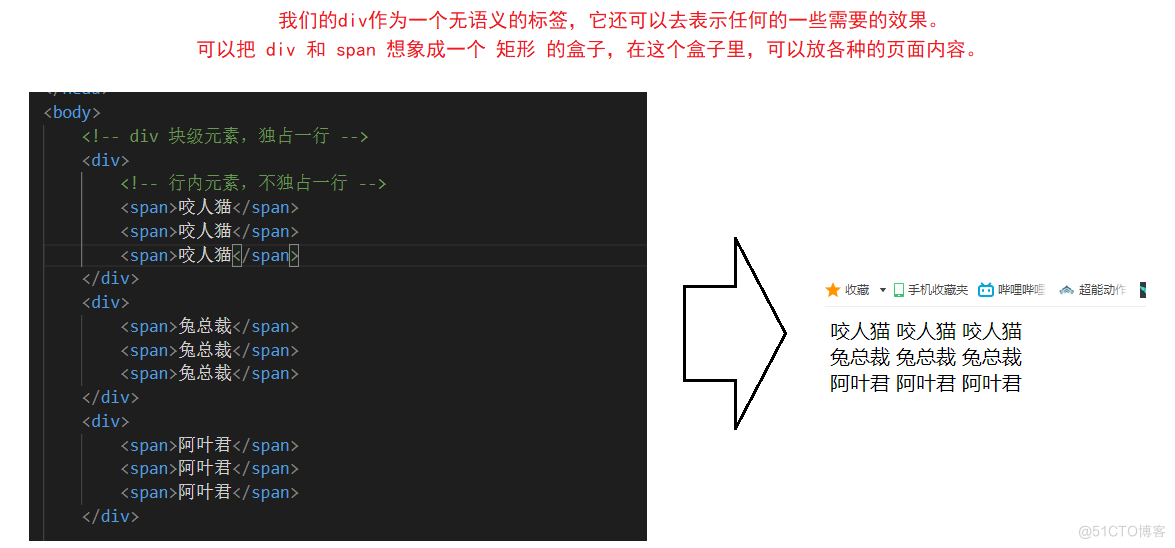
⑪ 无语义标签
div默认是一个块级元素(独占一行)span默认是一个行内元素(不独占一行)

4. 实战
一、展示简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>这是标题</title>
</head>
<body>
<h1>吴彦祖
<h2>基本信息</h2>
<p><img src="wu.jpg" alt="吴彦祖" title="这是我的照片" width="200px"></p>
<p>求职意向: Java开发工程师</p>
<p>联系电话: xxx-xxx-xxxx</p>
<p>邮箱: *****@qq.com</p>
<p><a href="https://blog.51cto.com/panyujie">我的博客</a></p>
<h2>教育背景</h2>
<ol>
<li>2002 - 2005 xx 幼儿园</li>
<li>2006 - 2012 xx 小学</li>
<li>2013 - 2016 xx 初中</li>
<li>2017 - 2019 xx 高中</li>
<li>2020 - 2023 XX大学 xxx 本科</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>了解Java基础语法,;</li>
<li>了解常见数据结构;</li>
<li>了解mysql;</li>
<li>了解计算机网络;</li>
</ul>
<h2>我的项目</h2>
<h3>1111</h3>
<h2>个人评价</h2>
<p>帅气而朴实无华</p>
</body>
</html>

二、填写简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>这是标题</title>
<table width="500px"cellspacing="0"></table>
<h3>请填写简历信息</h3>
<table>
<tr>
<td>
姓名
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male"><img src="./image/男.png" alt="" width="20px"> 男</label>
<input type="radio" name="sex" id="female">
<label for="female"><img src="./image/女.png" alt=""
width="20px">女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="40" rows="20"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="40" rows="20"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="confirm">
<label for="confirm">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a rel="nofollow" href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认: </h3>
<ul>
<li>
以上信息真实有效
</li>
<li>
能够尽快去公司实习
</li>
<li>
能够接受公司的加班文化
</li>
</ul>
</td>
</tr>
</table>
</body>

文章版权声明
1 原创文章作者:1486,如若转载,请注明出处: https://www.52hwl.com/36566.html
2 温馨提示:软件侵权请联系469472785#qq.com(三天内删除相关链接)资源失效请留言反馈
3 下载提示:如遇蓝奏云无法访问,请修改lanzous(把s修改成x)
4 免责声明:本站为个人博客,所有软件信息均来自网络 修改版软件,加群广告提示为修改者自留,非本站信息,注意鉴别


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫